目次を作る方法(RTOCの設定で困った場合)
BOKU笑太郎
BOKU笑太郎の副業の記録

ワードプレスに引っ越ししてきて、表示がおかしい部分に気づきました。

上のような感じで表示されていないのです。なぜだろうと思って調べてみたら、アイキャッチ画像が設定されていませんでした。

うまく画像が表示されない・・・

アイキャッチ画像を設定すれば表示されるよ!
アイキャッチ画像を作成する方法は、いろいろありますが、ソフトを使えば簡単に作れるようです。調べてみたら、Canvaというサイトが使いやすいみたいなので、早速使ってみました。
まずはCanvaでアカウントを作成しました。有料のテンプレートもありますが、無料でもデザインが充実しているので、最初は無料で使ってみます。
ワードプレスでアイキャッチ画像の推奨サイズを調べてみたら、1200×630ピクセルとのこと。少し大きいような気がしましたが、まずは作ってみることにします。
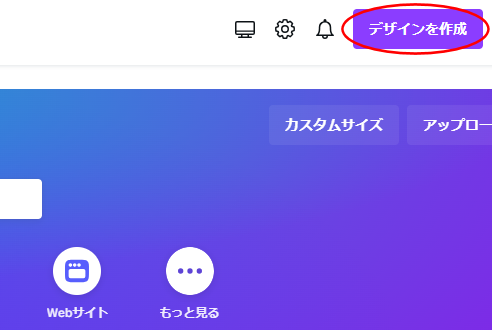
デザイン作成をクリック

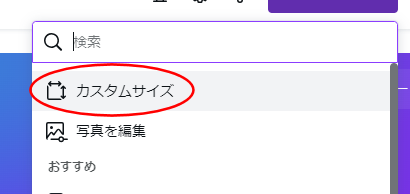
カスタムサイズを選択

先ほどのサイズ、1200と630を入力。pxになっているか確認します。
下にはてなブログ アイキャッチ画像と出てくるので、それを選んでみます。

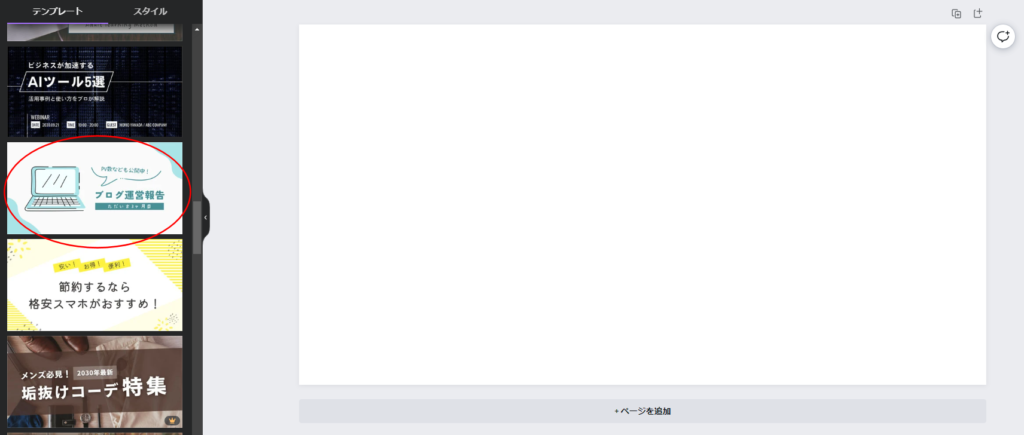
左側にテンプレートが出てくるので、好きなのものを選びます。今回はアイキャッチ画像の作り方を解説しているので、それっぽいのを選びます。

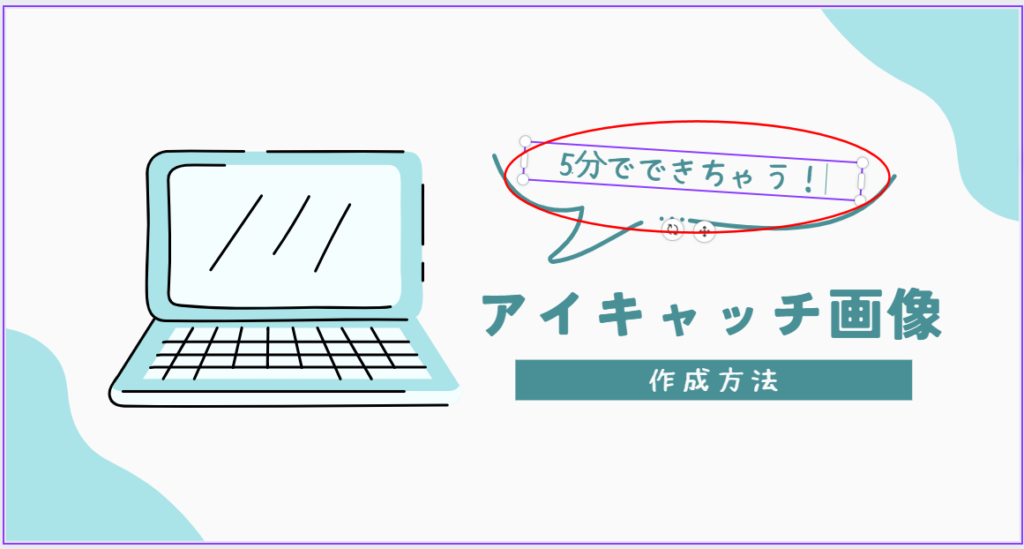
紫に囲まれている部分が編集できます。文字の編集やサイズも簡単に編集できちゃいます。

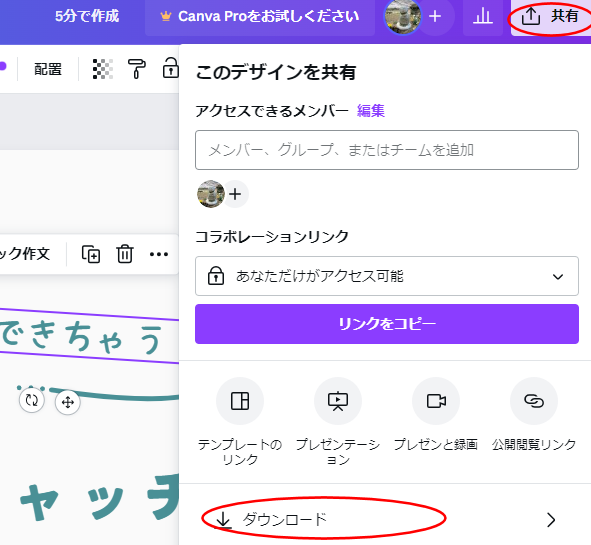
編集し終わったら、右上の共有からダウンロードします。

これで完成です!アイキャッチ画像として設定しましょう!
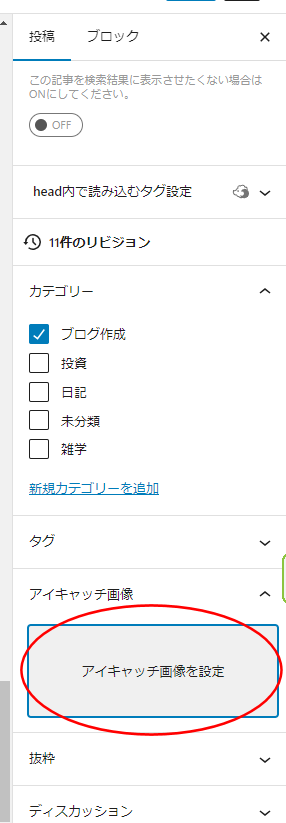
ワードプレスで右メニューにあるアイキャッチ画像をクリック。先ほど作成してダウンロードした画像を選択すれば設定完了です。


トップページの投稿記事に画像が表示されるようになった!

慣れれば5分もかからずに作成できるよ!