目次を作る方法(RTOCの設定で困った場合)

他の方のJIN:Rで作られたワードプレスのブログを見てたら、目次のあるブログが多いことに気づきました。手作業で作っていると思っていたら、プラグインで作ることができるようですね。

目次のサンプル

上のような目次です。自分のブログにも設置してみます!
プラグインがあるなら、楽勝で設置できるでしょうと思ったのですが、目次が表示されなかったりして意外と苦戦しました。何か問題だったか注意点を交えて設置方法を解説していきます。
目次の設置の流れ
まずはプラグインから、「新規プラグインを追加」を選択します。

右側の検索ボックスで、キーワード「RTOC」と検索します。そうすると下のプラグインが表示されます。

これをインストールしたら完了です。インストールし終わると、自動的にブログの記事に目次が表示されます。

あれ?目次が表示されてないですけど?
目次が表示されない原因
最初、目次が表示されていなくて、なぜだろうと思って、調べてみたら2つほど原因がありました。
プレビュー画面で見ていた
プレビュー画面では目次は表示されません。記事を公開して、公開した記事に表示されます。
見出しの数が足りていなかった
デフォルトでは見出しの数が4つ以上ないと表示されません。

ダッシュボードの「RTOC設定」から基本設定を見ることができるのですが、「4」と書かれています。この数字を変更すれば、見出しが少なくても、目次を表示させることができます。

2つの点を修正したら、目次が表示されました!
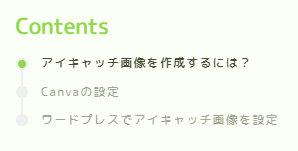
サイドバーで移動する目次の設定

このブログの右側で移動している目次の設定は、ウィジットから設定します。
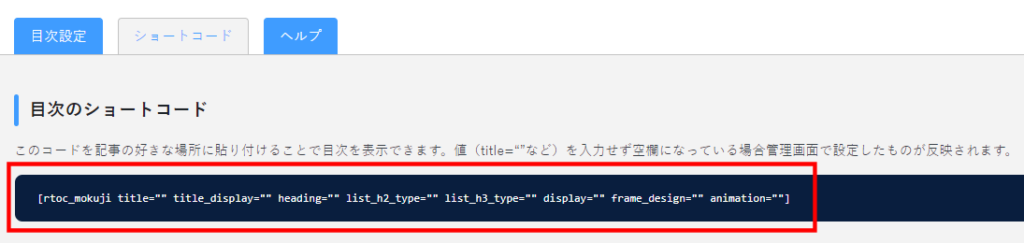
まずは、先ほどの「RTOC設定」から目次のショーコードをコピーします。

外観のウィジットを選びます。

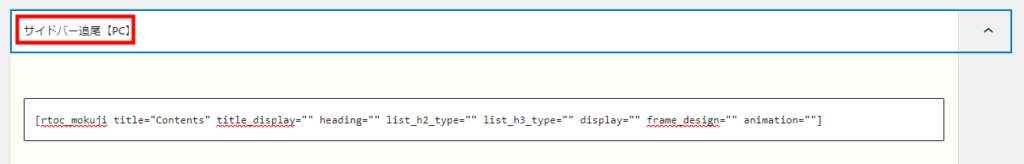
サイドバー追尾【PC】を選択し、先ほどのショーコードを貼り付けます。

rtoc_mokuji title=”Contents“
というように、目次の表題にあたる部分を追記しています。

サイドバーにも目次が表示された!しかもページをスクロールしたら移動します。